
毎日ちまちまブログ記事執筆中。
こんにちは、雷奈(@raihatori)です。
読者の皆さんの中には、私と同じようにWordPressでブログを書いている方も多いかと思います。
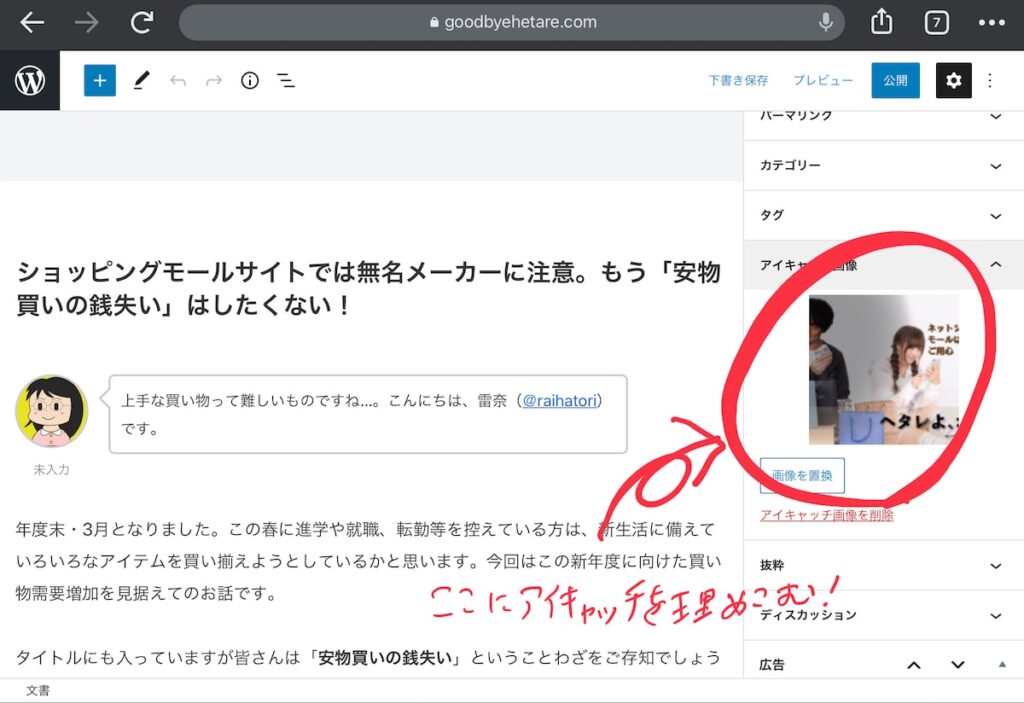
WordPressでは一つ一つの記事に「アイキャッチ画像」を設定することができるのですが、皆さんは設定していますか?もしかしたら設定していない方もいらっしゃるかもしれません。
今回はブログ記事にアイキャッチ画像を設定するメリットと、実際に私がおこなっているアイキャッチ画像の作り方をお話していきます。
すでに多くのサイト・ブログと話題が重複していますが、敢えて「我流」で噛み砕き再構築してお届けするということでお許しくださいませ!
記事にアイキャッチ画像、設定していますか?
もうご存知の方も多いかと思いますが、おさらいがてらアイキャッチ画像について簡単に説明しておきましょう。
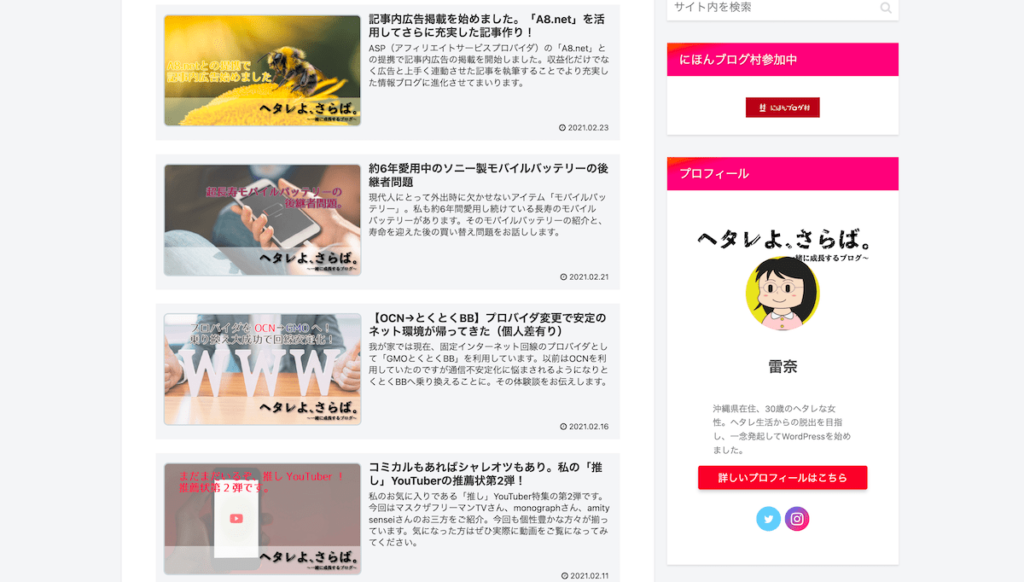
WordPressのみならず、ブログ形式のサイトを見ていると大抵の場合記事のタイトルや要約文(あらすじ)の上部や左隣に小さめサイズの画像が表示されています。これが「アイキャッチ画像」です。「サムネイル」「タイトル画像」と呼ばれることもありますね。

Googleからの評価うんぬんを省いて考えても、アイキャッチ画像が設定されている記事とそうではない記事とでは、断然アイキャッチ画像がある記事を読みたくなると思います。
アイキャッチ画像があると、本文を読まなくても記事の内容がイメージしやすいですよね。
また、設定するだけで記事全体に華やかさを添えることもできます。アイキャッチ画像に興味をそそられて本文を読んでくれる方もいるでしょう。
そう、アイキャッチ画像は「潜在読者に記事を読ませる誘導ツール」にもなるのです。より多くの方に記事を読んでほしいなら、少々手間がかかりますが極力アイキャッチ画像を設定することを強くおすすめします。
画像を加工して設定することでより自分らしいサイト・ブログに近づけることができるので、この機会にぜひチャレンジしてみましょう!

アイキャッチ画像を作ることも、ブログ活動の一環だね!
アイキャッチはいろいろなツールで作れる

10年ほど前までは、アイキャッチ画像のみならず画像加工全般において高額・高機能のツールが多く、一定の性能を有するパソコンを使う必要があったため、敷居が高く難しいものというイメージが強くありました。
近年ではiPadシリーズやSurface(サーフェス)シリーズを中心としたタブレット型端末の普及、パソコンの価格低下、スマートフォンの機能強化、ブラウザ上で使えるWebアプリの発展等により、画像加工の敷居は大幅に低くなりました。
画像加工用のソフト・アプリ・Webアプリとしては次のようなものが挙げられます。この他にも探せばまだまだたくさんあると思います。
【パソコン(Mac)・iPad共通】
- Illustrator(イラストレーター)
- Photoshop(フォトショップ)
- PowerPoint(パワーポイント)
- Keynote(キーノート)
- Affinity Designer(アフィニティーデザイナー)
- Pixelmator(ピクセルメーター)
【iPad(iPhone)向けアプリ】
- Procreate(プロクリエイト)
- Snapseed(スナップシード)
【パソコン向けソフト】
- GIMP(ギンプ)
- Inkscape(インクスケープ)
【Webアプリ(ブラウザ上で利用)】
- Canva(キャンバ)
アイキャッチ画像を作れそうなツール、たくさん出てきましたね。デザインの専門知識が無い人でも簡単・直感的に作れる無料のサービスから、プロのデザイナーも愛用する上級者向けの高級ソフトまで揃っています。自分が扱えそうなツールを選ぶといいでしょう。
「Canva」は初心者向け画像加工ツールとしておすすめ
上記に挙げたツールの中でも、ここ2〜3年はブラウザ上で利用するWebアプリ「Canva」が大人気でアイキャッチ画像の作成にもよく使われているようです。評判が高いので、一度は名前を聞いたことがある方も多いかもしれません。
あらかじめ用意されているテンプレートを元に、画像や文章を差し替えたり色やフォント(文字のデザイン)を変えたりすることでデザイン慣れしていない人でもプロ顔負けの作品を作れる夢のようなサービスです。
テンプレートが高品質で汎用性も抜群なのに、基本的な機能を無料で使えるのは太っ腹だと思います。もちろん有料会員限定のテンプレートや拡張機能も用意されているのですが、無料プランのままでもアイキャッチ画像の作成を目的とした利用では十分でしょう。
我流・アイキャッチの作り方
ここからは、私が実際にどんな風にアイキャッチ画像を作っているのかを紹介していきます。参考にできそうな部分があったら、ぜひ真似してみてください!
土台にする画像を準備
まずは、土台(ベース)となる画像を準備します。写真やイラストの素材を配布しているサイトから探してくることもあれば、iPhoneやiPadで撮影した写真、Adobe Fresco(アドビのiPad向けイラスト作成アプリ)等で描いたイラストを使うこともあります。
参考までに、私がよく利用している写真系素材配布サイトは下記に挙げる3件です。
Unsplash(アンスプラッシュ)
全て英語表記のサイトなのですが、日本のサイトではなかなか見つからないシチュエーションの画像が見つかる可能性が高いです。
世界中のカメラマンから写真が提供されており、多彩な素材が揃っているので後述のぱくたそより利用頻度が高いような気がします。
pixabay(ピクサベイ)
Unsplash同様海外生まれのサイトです。こちらは日本語にも対応しているので検索がしやすくなっています。
ただし、提携している有料の素材販売サイト「iStock」の広告が頻繁に表示されるので、人によっては鬱陶しいと感じるかもしれません。
(pixabay経由で購入すると20%引きになるようです)
ぱくたそ
皆さんご存知、「利用料金無料・ユーザー登録無し」なのに汎用性が高い写真素材が満載のサイト。日本のサイトなので、当然日本人モデルの写真素材が豊富です。
サムネイルを見ただけで吹いてしまう「サムネ一本釣り」なおもしろ系素材も多いので、検索結果を眺めているだけでも楽しいですよ。
画像を加工する
土台にする画像の準備ができたら、いよいよアイキャッチ画像へ加工していきます。
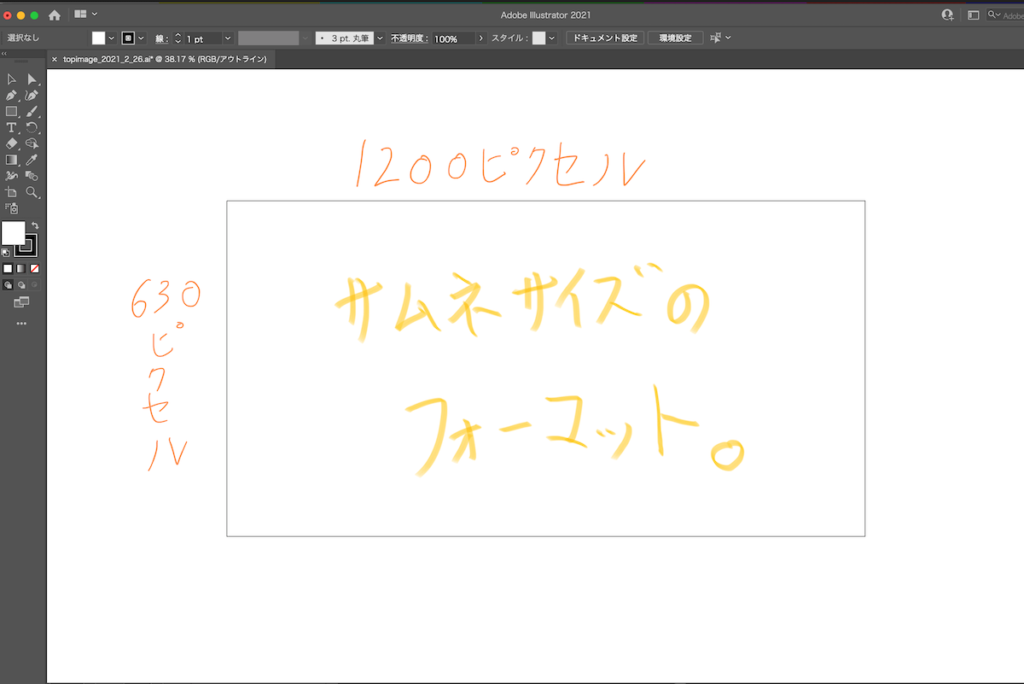
私の場合、アイキャッチ画像のサイズは幅(横)1200ピクセル×高さ(縦)630ピクセルに統一しています。

ブログ開設前に情報収集したところ、このサイズにするとGoogleで検索した際の検索結果に引っかかりやすくなるし、TwitterやLINE等で共有する際のサムネイルが綺麗に反映されるのだそうです。
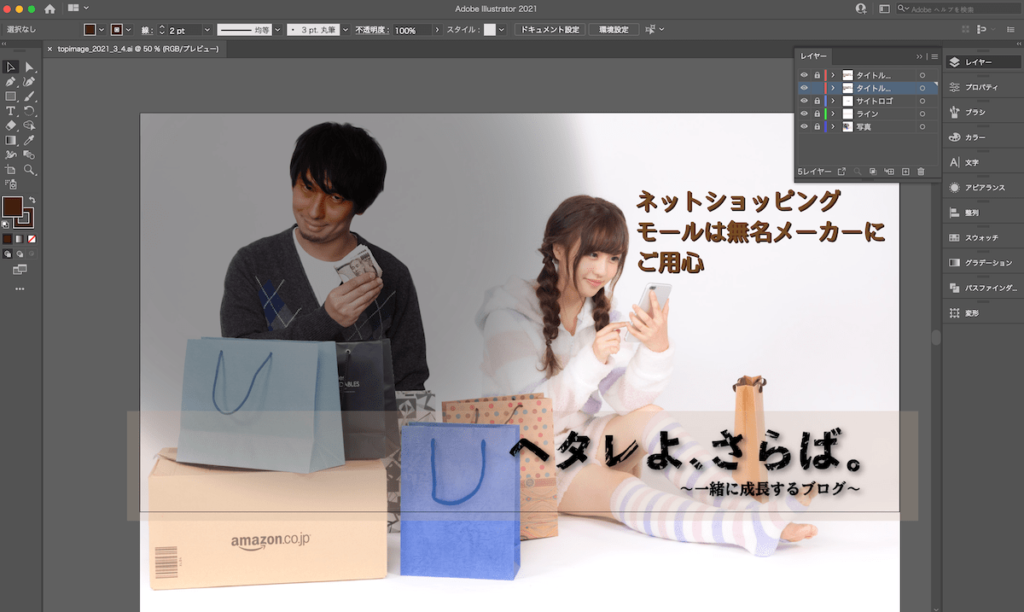
加工は主に、画像加工ソフトの大定番「Adobe Illustrator」を使っています。プロのデザイナーを目指す人には必須のソフトですね。
この他に、大まかな画像のトリミングにはMac標準搭載の「プレビュー」を使うこともあるし、自分で撮影した写真等で細かい補正が必要な時は「Adobe Photoshop」を併用することもあります。

せっかく高額なサービスを契約しているので、
ちゃんと使ってあげなきゃ
宝の持ち腐れになっちゃいますからね…
iPhone・iPadで撮影した写真については、加工にちょっとした注意が必要です。端末の設定によっては、撮影した写真の形式が「JPG(ジェイペグ)」や「PNG(ピング)」ではなく「HEIC」という高画質・低容量の独自形式で保存される場合があるからです。
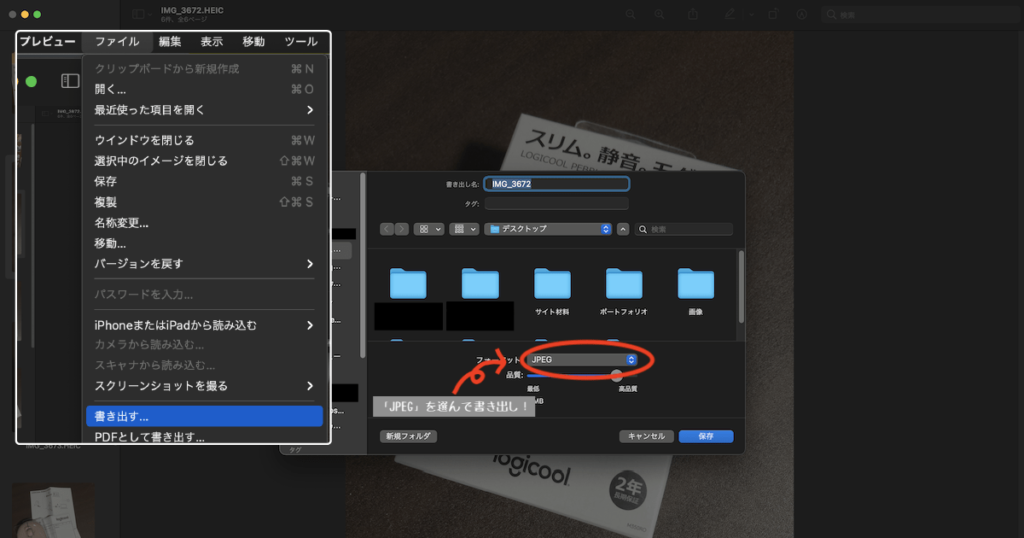
iPhone・iPadで撮影した写真の形式がHEICの場合は、あらかじめJPGに変換しておきます。Macで変換する際は、標準搭載ソフト「プレビュー」で一旦写真を開いてから「書き出す」を選び、書き出し形式にJPGを選べば簡単に変換できます。

Windowsの場合は標準搭載ソフト「フォト」で開き、メニューの中から「編集と作成」→「編集」の順にクリックしていき「コピーを保存」からJPGを選べば変換ができるようです。

単純に拡張子だけを書き換えると
データが壊れて開けなくなるよ!
サイズを圧縮してアップロード
完成したアイキャッチ画像は「圧縮」してファイルサイズを小さくしてからサーバーにアップロードします。
そのままアップロードすると、記事の表示に時間がかかる上にサーバーの容量も圧迫してしまいます。サイトを見やすく、容量を節約するためにもアイキャッチは必ず圧縮してからアップロードしましょう。
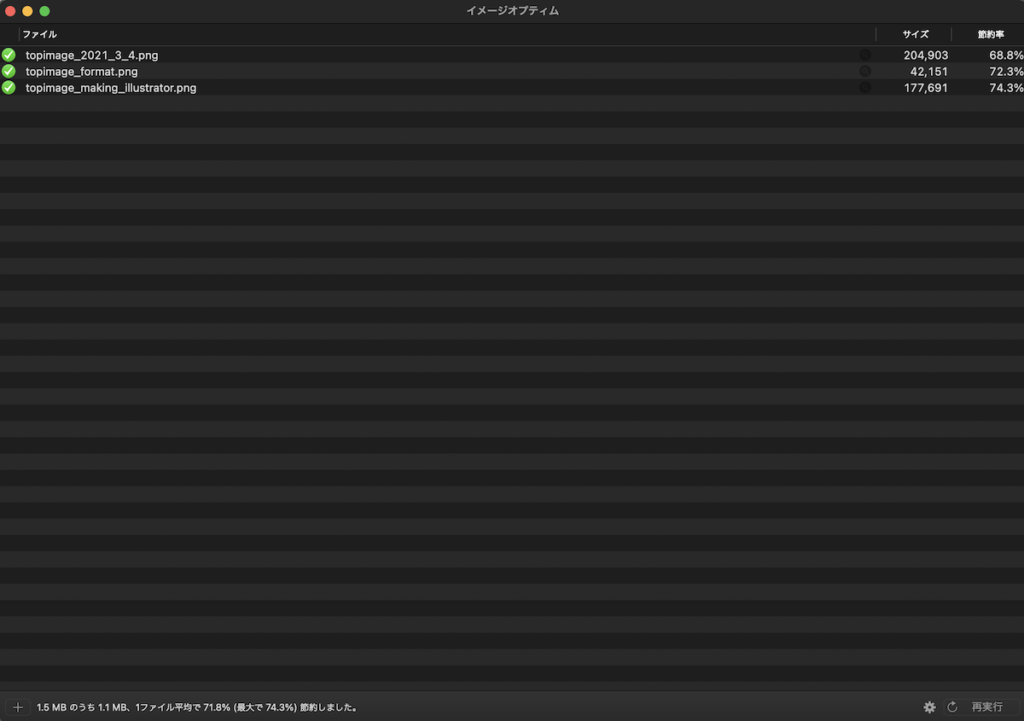
圧縮するための方法にはいろいろありますが、私はMac専用のフリーソフト「ImageOptim(イメージオプティム)」を使うことが多いです。

ソフトを起動して、圧縮したい画像をウィンドウにドラッグ&ドロップするだけでファイルサイズをカットしてくれます。
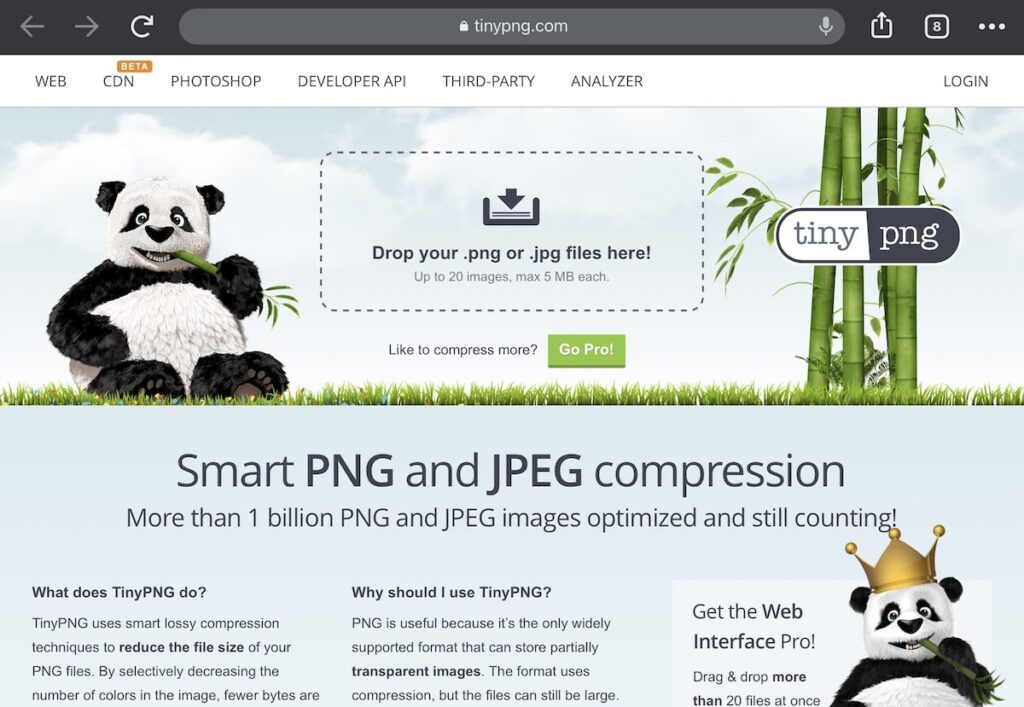
また、画像圧縮サイト「TinyPNG(タイニーピング)」を利用することもあります。
先述のImageOptimと同様に、フォームの中に圧縮したい画像をドラッグ&ドロップするだけ。パンダさんが笹の葉をガジガジとかじるようにファイルサイズを圧縮してくれます。


「TinyPNG」というサイト名だけど、
JPG形式の画像も圧縮できるよ!
圧縮が完了したらサーバーへアップロードします。WordPressのダッシュボード(管理画面)の「メディア」メニューからアップロードしてもいいし、記事執筆画面から直接アップロードして貼り付けることもできます。

これで出来上がり。ワンポイントが加わって、より内容充実の記事に変身したと思います。
アイキャッチ画像を作ると記事執筆はもっと楽しい!

今回はWordPressブログに欠かせない要素の一つである「アイキャッチ画像」について、実際の制作フローの紹介も交えてお話してきました。
最初は作り方が難しくてしんどく感じてしまいがちですが、続けていくうちにアイキャッチ画像の制作も含め記事作成がどんどん楽しくなっていきます。ブログに対する愛着も湧いてきますよ。
皆さんもアイキャッチ画像の作成にチャレンジして、ブログ活動をもっと盛り上げてみてはいかがでしょうか。

私の画像加工はイラレやフォトショがメインだけど、
近いうちにCanvaも試してみようかな。
※今回の記事内で紹介したアイキャッチ画像作例を使った記事はこちら↓